Программирование онлайн-курсы - Codecademy
Отзыв про Программирование онлайн-курсы - Codecademy
Онлайн-курсы программирования на сайте Codecademy.com это то, что я лично рекомендую всем желающим понять основы и овладеть навыками уверенной web-разработки.
Мое знакомство с Codecademy
Мое знакомство с проектом Codecademy началось с желаний научиться писать сайт, а кто хоть немного в курсе этой тематики, знает, что на одной верстке и css далеко не ухать. Нужны навыки веб-программирования, то есть владения такими языками как php и javascript. Свое обучение я начал с онлайн-учебников по html и css, там все было весьма понятно и задания решались быстро. Но чтобы сайт выглядел и работал должным образом, мало скелета (html) и одежды (css), нужен программный код. Те, кто естественно в теме знают, что за работу различных слайдеров, выпадающих меню и анимационных эффектов отвечает язык веб-программирования javascript, а вот уже за сам сервер (внутренности сайта) отвечает язык программирования php.
Столь долгая прелюдия вызвана тем, что я также решил выучить сначала javascript по онлайн-учебникам. Но задания из книги перестали получаться после прохождения начального уровня, и чем дальше я читал учебник, тем сложнее становилось понимать написанный текст. Я все же осилил книгу целиком, но фактически мой уровень стал чуть выше начального. Нужно было искать выход, и он был найден после регистрации на сайте Codecademy.com.

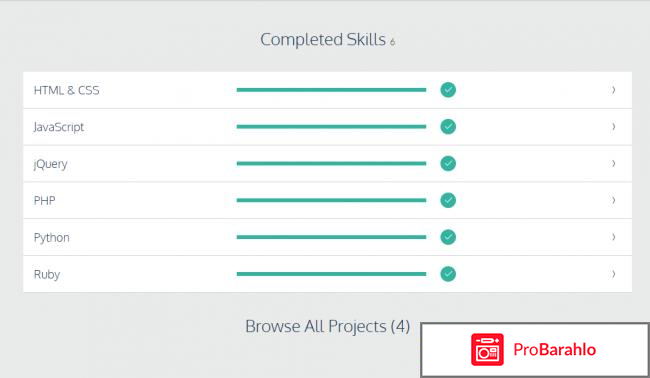
На проекте Codecademy обучение ведется на английском, но не стоит этого бояться. Мой личный уровень знания английского на момент прихода на сайт был, ну скажем так, на 4-ре в школе по 5-ти бальной системе, то есть чуть-чуть выше полного нуля. Так что иностранный язык и веб-программирование я изучал на этом сайте одновременно, по мере прохождения курсов. А вот сами курсы это настоящее чудо, они охватывают html, css, javascript, php, jqurery, java, API, SQL и др. направления. Есть курсы, как для полных новичков, так и для людей с разным уровнем владения вопросом. Нет никаких ограничений по выбор курсов, можно начать с изучения базовых тегов html или пропустить все и сразу делать собственный веб-сайт.
Подробнее об онлайн-курсах программирования
Каждый курс построен по примеру от простого к сложному, вы решаете сначала простые, затем более сложны задачи используя примеры и подсказки сайта. По завершению каждого курса предлагается выполнить контрольное задание, небольшой проект по теме, которым можно поделиться с другими пользователями сайта, а также посмотреть их работы. Курсы бывают специализированные и комбинированные. Например, специализированный css курс подразумевает только настройку внешнего вида шаблонного сайта. А вот курс, объединяющий html, css и javascript позволяет создать полноценный сайт визитку или лендинг, при условии, что вам не нужна настройка сервера. Но есть курсы, в которых вы сможете использовать и php, и базы данных и т.д. Пройдя свой первый комбинированный курс, я сделал небольшую карточную игру, а из проектов своих коллег мне больше всего запомнился аналог тетриса. Есть проекты вне курса, фактически вам задают тему и предлагают за счет подсказок и помощи других пользователь сделать уникальный сайт или игру.

Обучающий процесс полностью бесплатный. Он построен таким образом, что вы видите свой прогресс за каждый день, неделю, месяц и т.д. Есть понятие продолжительности обучения без перерыва, которое весьма подстегивает для регулярных занятий. Мой самый длительный срок, без перерыва хотя бы на сутки составил 93 дня, можете попробовать побить. Также на аккаунт по мере прохождения курсов начисляются очки и выдаются достижения, это еще один стимул быть более активным и способным учеником, т.к. ваши достижения (крутость) видят другие пользователи и среди них вполне могут быть работодатели, которые ищут талантливых веб-разработчиков.
Это лишь быстрое описание сайта Codecademy.com и его возможностей. Вместо заключения хочу сказать, что после завершения базового уровня веб-разработки на сайте, вернулся к онлайн-учебнику по javascript, прочитал его и выполнил все задания примерно за месяц, уделяя по 1-2 часа в день. Только после того как я поучился практике на проекте Codeacademy на английском языке, я смог понять о чем написан учебник на русском языке.
-
Веб-мастеруВеб-мастеру(43)
-
Интернет-магазиныИнтернет-магазины(4222)
-
Онлайн-сервисыОнлайн-сервисы(3102)
-
Разное (сайты)Разное (сайты)(4870)